Creating Webview using Intel’s Multi-OS Engine¶
Warning
UI Designer was removed in Multi-OS Engine 1.2.0. This document page is outdated and will be re-written in the future.
One of the new features introduced with Intel’s Multi-OS Engine Technical Preview is UIWebView. You can use this WebView to display online web sites as well as local html files.
This tutorial shows a very simple example of how to create a UIWebView with the Intel’s Multi-OS Engine Technical Preview on an Apple macOS development system.
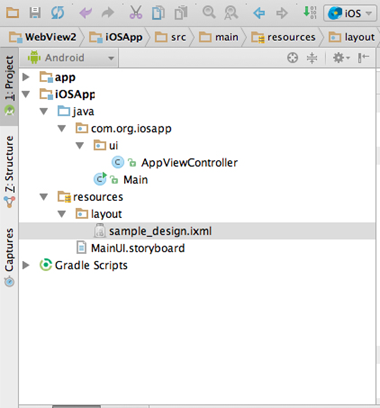
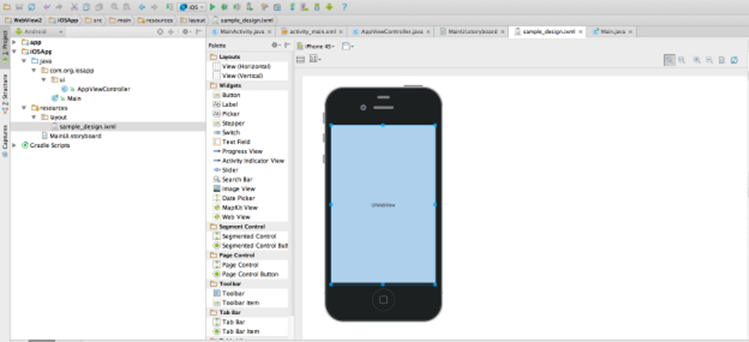
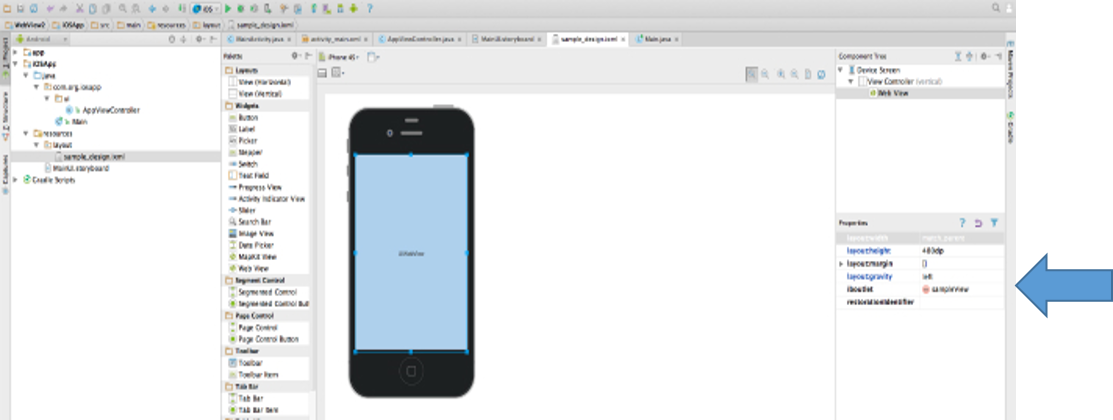
- Within your Multi-OS Engine module, open the sample_design.ixml (UI designer) under resources/layout/sample_design.ixml.

- Drag and drop the uiwebview component from the palette into the designer.

- You can set the parameters related to the UI in properties tab. You can name the IBOutlet associated with the WebView here.

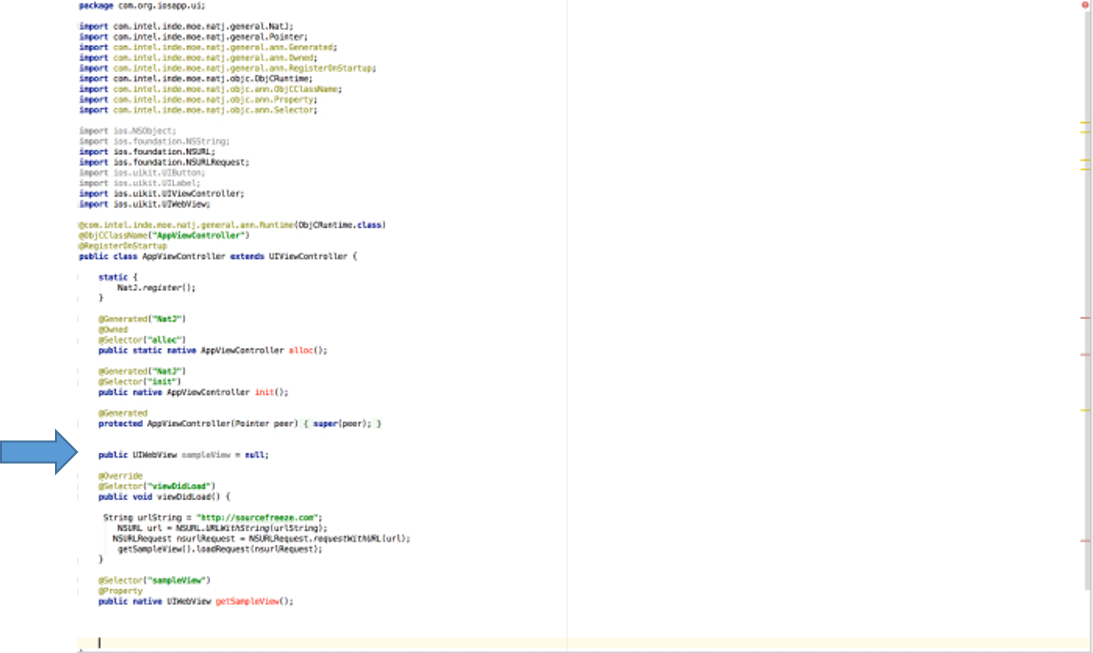
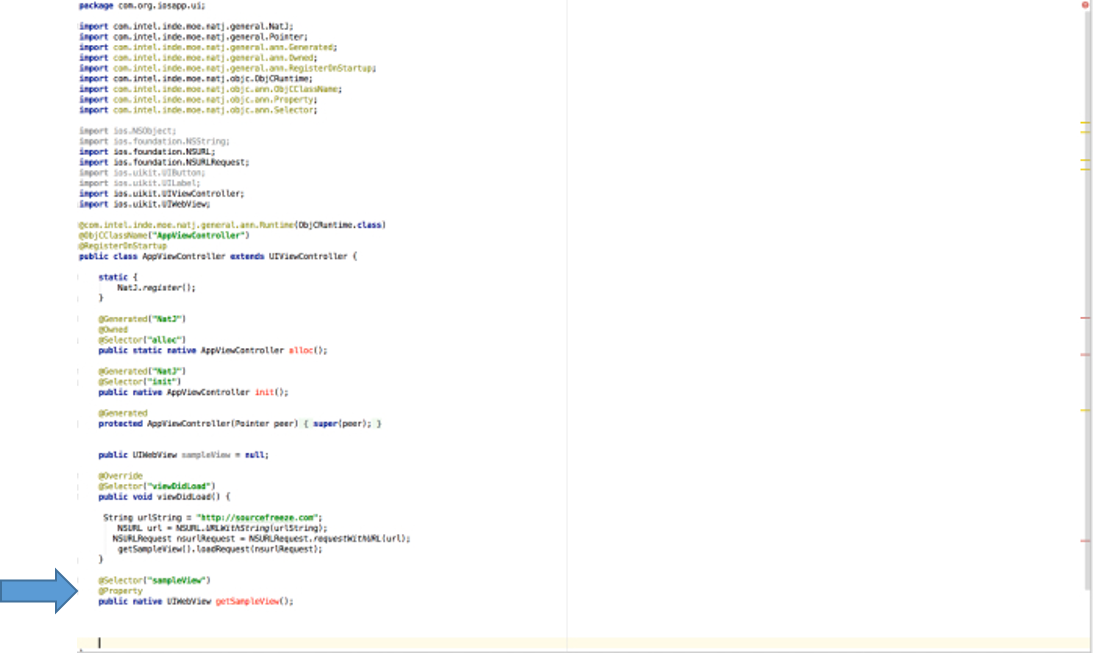
- Open AppViewController and add the class variables associated to the WebView and assign them their corresponding IBOutlets.

- The Multi-OS Engine automatically generates all the IBOutlets in the corresponding Java* AppViewController class.

- Add the following code snippet in the viewDidLoad method.
String urlString = "http://sourcefreeze.com";
NSURL url = NSURL.URLWithString(urlString);
NSURLRequest nsurlRequest = NSURLRequest.requestWithURL(url);
getSampleView().loadRequest(nsurlRequest);
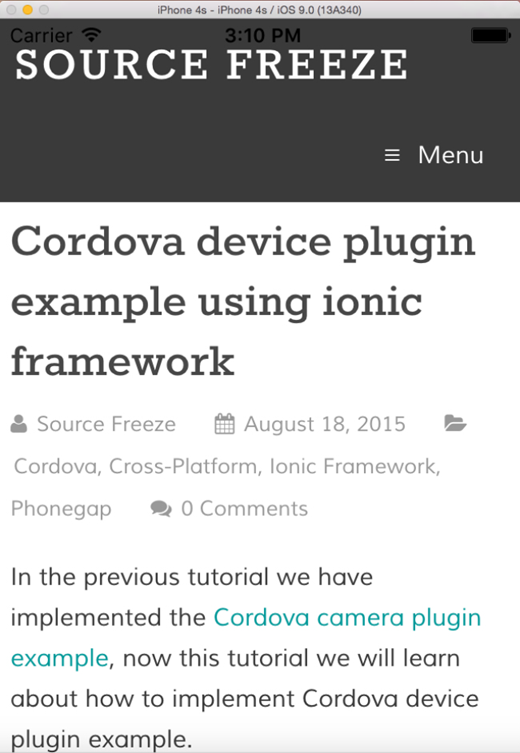
- Build and run the application. You should see the content at our requested URL (http://sourcefreeze.com) loaded into the UIWebView.